We like to have a strong, clear plan when putting together your website — everything from researching your business, market and competitors, to the final
development setup and testing. A clear roadmap means a great finished website and a very happy client. Naturally some variation can occur from project to project,
so you might experience a slightly different setup as necessary for your website, but the processes listed below give you some idea of what to expect.
Step One: Concept & Planning
With discussion and use of our creative brief, we get a strong idea about what exactly you're looking for from your website: your goals, what you like (and don't!),
and how to best achieve those targets. We build up an outline for the general feel, or personality, of the website.
Step Two: Website Wireframing
Basic sketches of the planned website layout are put together as wireframes, which is a rapid way of prototyping layouts and getting feedback from you about which
layout style you prefer most. A wireframe helps demonstrate the basic flow of content on a page, and is important in planning the positioning of key elements such
as navigation. Wireframes are essentially the blueprints of the design.
Step Three: Website Design
Once the wireframes are approved, we move on the full design phase. This is where we plan, build and iterate the final design of the website. You'll be able
to preview what the live website will eventually look like during this stage, and we communicate with you to make sure the design progresses in an appealing way
and to your approval.
Step Four: Website Development
With a finished design acting as a style guide, we launch into development — building the code that makes the actual website function. Basic prototypes are
built first to give you an opportunity to try the website out for yourself and give us further feedback to help us tweak the website. The website is then integrated
into a CMS environment if applicable.
Step Five: Website Testing & Launching
This is what we call the brute force stage — the website is tested thoroughly across all browsers and platforms, across different devices (such as tablets and
smartphones), making sure that the website functions correctly for all. We also integrate thorough security checks, attacking the website ourselves to make sure there
are no weak areas and giving you the peace of mind that your website will not be vulnerable to malicious users.
Step Six: Ongoing Maintenance & Support
Once the website is launched and live to the world, we monitor it for seven days to make sure everything stays clean and working correctly, quickly correcting any
minor bugs that may crop up in the live environment. We also offer ongoing technical support, maintenance and updates for clients using an ongoing support plan.
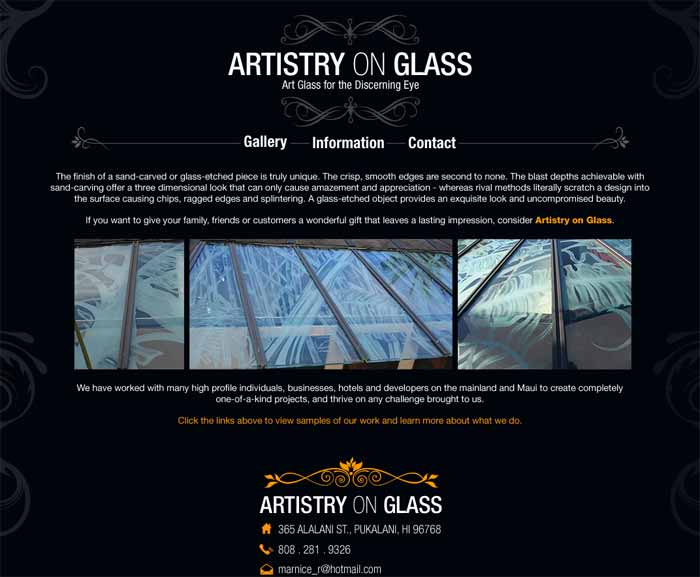
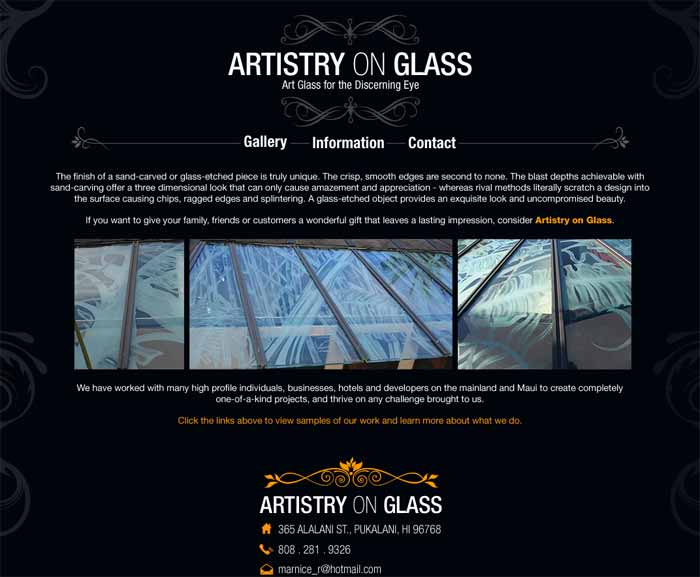
Artistry On Glass

Website design and development, plus branding. Simple, sleek and modern.
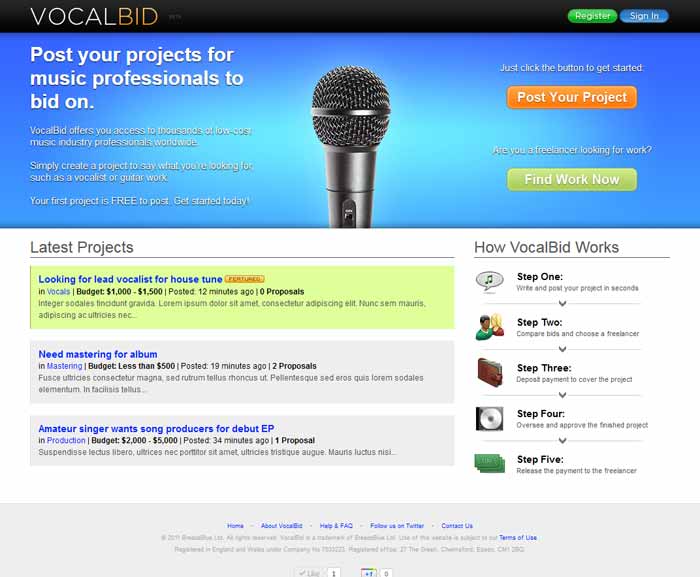
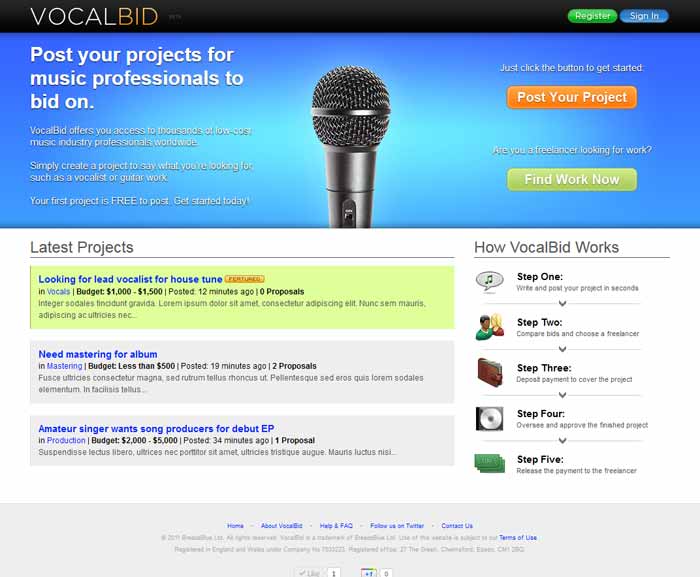
VocalBid

Full website design and development, including branding, e-commerce and merchant gateway integration, and viral prelaunch features.
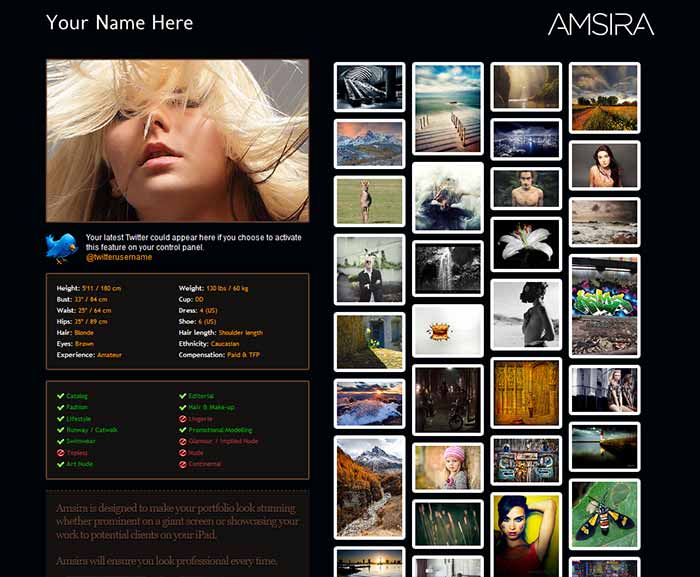
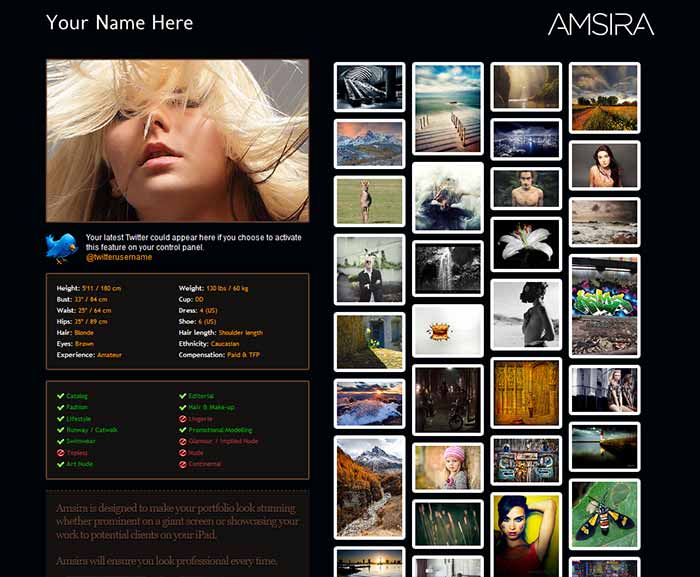
Amsira

Complete web design and ongoing development for online portfolio website.
FlickrLove

Made in just 30 minutes — demonstrating the most popular shots on Flickr, every day.
Ready to make the first step towards getting that successful website you've been waiting for?